eslint and stylelint
No, they have nothing to do with the tiny stands or particles that you might see on your sport coat, dress, or sweater. In programming, we have tools called “linters” that when installed in your IDE or in your project via npm…, can analyze analyze your code for programming or styling errors.
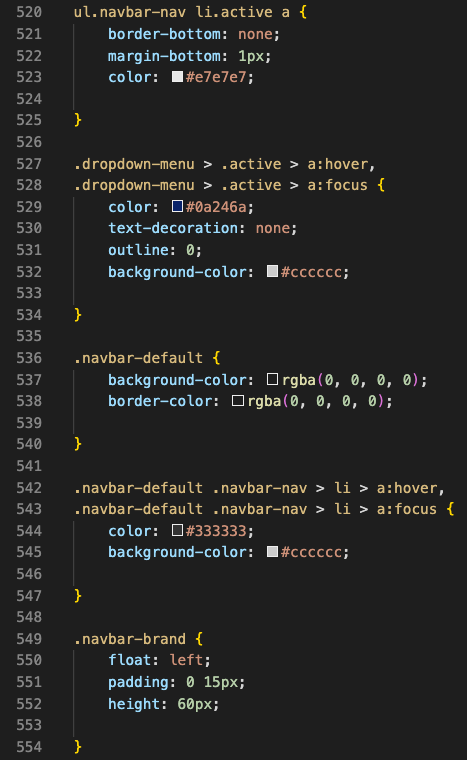
eslint is used to analyze your Javascript while stylelint is used for analyzing your css. Now, getting started with eslint, in my opinion, was a lot easier because there are built in –fix commands that will do a lot of the formatting type fixes for you. Worht noting that I also installed Prettier, but I am not ready to get into the details there yet. Stylelint, is great for showing you your css errors, but as of writing this, you still have to manually fix them ALL by yourself. I put all in caps because when I first ran my build process with stylelint, it returned 958 errors almost all around formatting (lack of empty line before closing brace of multi line declarations, and indention errors). Needless to say, it took me a while to get them all corrected.
I did run into a few issues that required me updating the .stylelintrc.json file with the following:
{
"extends": "stylelint-config-standard",
"rules": {
"block-closing-brace-empty-line-before": "always-multi-line",
"indentation": 4,
"color-hex-length":"long",
"font-family-no-missing-generic-family-keyword": [
true,
{
"ignoreFontFamilies": ["Font Awesome 5 Free"]
}
]
}
}
Below is the task added to my gulpfile.js
.pipe(gulpStylelint({
reporters: [
{formatter: 'string', console: true}
]
}))
Worth noting that the further I have gotten in gulp (see previous posts), the more I have been liking Visual Studio Code. I was previously all about PHP Storm and I honestly have nothing bad to say about it, but VS Code just seems to integrate 3rd party ‘extensions’ much easier.
To close, I wanted to mention that I ran into an odd issue where my z-indexes were getting changed when I used cssnano. This was causing my header to fall behind my homepage slider and you could no longer navigate. I did a quick Google and sure enough, there is a know bug and the solution below
Cssnano is used to optimize your stylesheets by compressing them and minifying them.
.pipe(cssnano({zindex: false}))