More JavaScript and even AJAX in WordPress
JavaScript. Where do I start? Well, I have used it in, I think, every website that I have ever built. However, I didn’t always know how it was working and for the most part, it was always someone’s code that I manipulated to get my desired outcome. For example, I have been using 3rd party carousel js and bootstrap js and even plugins like Waypoints, Scrollmagic, Isotope, Masonry, Flickity, and many more, but for the most part, I was only using the small snippet of code used to initiate the script.
Over the last few years, I have made it more of a priority to really understand how it all works. I have taken an online course at Udemy.org and I have read several tutorials, Stack Overflow questions and answers, as well as watched several Youtube videos from channels like Traversy Media (I highly recommend Brad’s videos. He really explains things well and covers a wide variety of topics.). So, now I am an expert JavaScript developer. Ha Ha Ha. Far from it actually. Although, I have come a long way, I still feel like I am far from being an expert. Just recently, I was debugging an issue with an implementation of Waypoints.js and an AJAX Load More function where the loading of more posts was changing the layout (increasing the height of the container) on my page and as a result my waypoint was triggering when I didn’t want it to. I tried adjusting the ‘offset’ of the waypoint. I even tried changing and getElementById to getElementsByClassName and nothing was fixing it. So, I started my Google search. First stop, the Waypoints API documentation. After several minutes reviewing, I found a page about “context.refresh()” that said the following, “this method forces a recalculation of the trigger point for every waypoint in this context.”
And there is that word, “context”. I have heard it several times in my online class and in the Youtube videos, but never really had to think too much about it. Well, that took me to a new tab and a new Google search and here is what that returned via Stack Overflow and a few well written articles (links below):
- Every function invocation has both a scope and a context associated with it.
- Fundamentally, scope is function-based while context is object-based.
- Scope has to do with the the visibility and access of variables
- Context is always the value of the “this” keyword which is a reference to the object that “owns” the currently executing code.
- Context is related to objects. It refers to the object to which a function belongs. When you use the JavaScript “this” keyword, it refers to the object to which function belongs.
- scope vs. context. Scope is about the environment that code runs in (kind of like a room – – it’s about where the code is) and context is about an actual object that caused some code to be executed (like who was responsible for putting you in that room).
- Scope on the other hand defines the way JavaScript resolves a variable at run time. There is only two scopes in JavaScript — global and function scope.
Easy right? LOL. Easy to some, I know, but it sure had me scratching my head. But in the end, I do think I get it and here is my example.
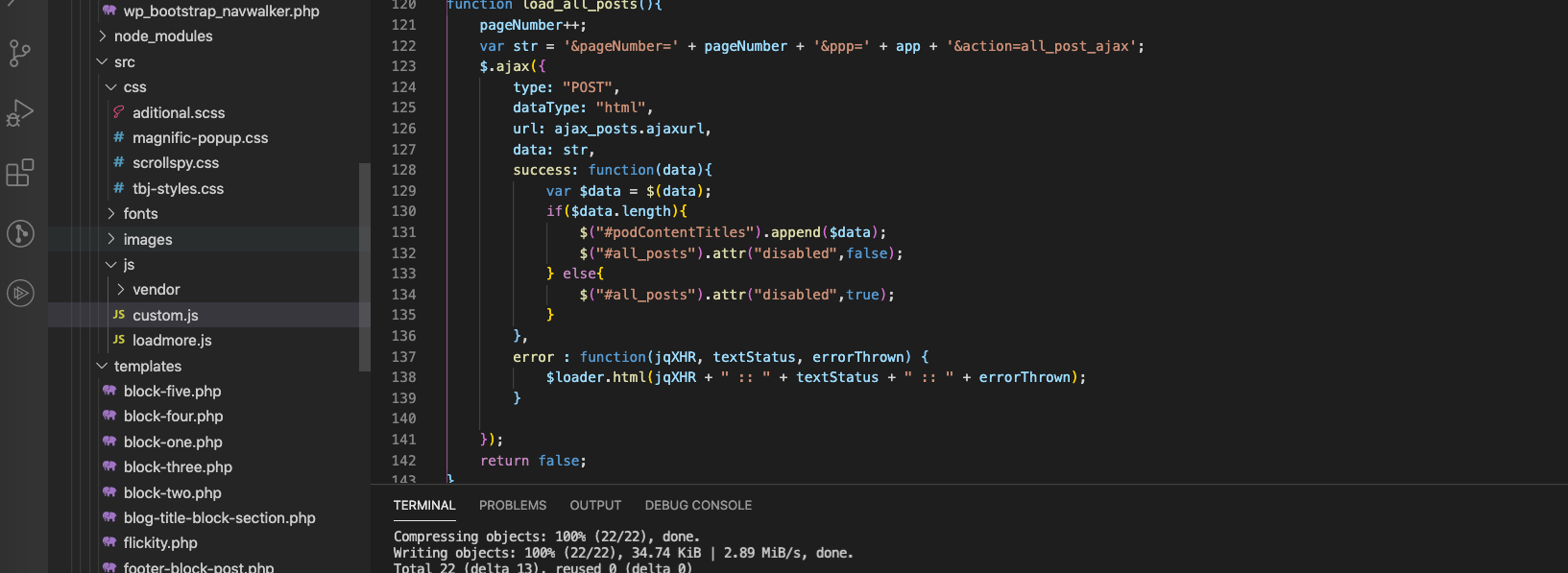
Say I have a JS function such as
http://ryanmorr.com/understanding-scope-and-context-in-javascript/
https://towardsdatascience.com/javascript-context-this-keyword-9a78a19d5786
What is the Difference Between Scope and Context in JavaScript?
https://stackoverflow.com/questions/14328519/different-in-scope-and-context-in-this-javascript-code